When I was writing (learning jQuery) Solitaire game, I faced lack of documentation on drag-n-drop event’s order. So I made simple JavaScript code to investigate this:
$(function() {
$( "#draggable" ).draggable({
create: function( event, ui ) {console.log('DRG create');},
drag: function( event, ui ) {console.log('DRG drag');},
start: function( event, ui ) {console.log('DRG start');},
stop: function( event, ui ) {console.log('DRG stop');},
revert: function( event, ui ) {console.log('DRG revert'); return true;},
});
$( "#droppable" ).droppable({
drop: function( event, ui ) {console.log('DRP drop');},
over: function( event, ui ) {console.log('DRP over');},
out: function( event, ui ) {console.log('DRP out');},
deactivate: function( event, ui ) {console.log('DRP deactivate');},
activate: function( event, ui ) {console.log('DRP activate');},
create: function( event, ui ) {console.log('DRP create');}
});
$('#draggable').on('mousedown', function(){
console.log('DRG M mousedown');
});
$('#draggable').on('mouseup', function(){
console.log('DRG M mouseup');
});
$('#draggable').on('mouseenter', function(){
console.log('DRG M mouseenter');
});
$('#draggable').on('hover', function(){
console.log('DRG M hover');
});
$('#draggable').on('mouseleave', function(){
console.log('DRG M mouseleave');
});
$('#draggable').on('mouseout', function(){
console.log('DRG M mouseout');
});
$('#draggable').on('mouseclick', function(){
console.log('DRG M mouseclick');
});
$('#droppable').on('mousedown', function(){
console.log('DRP M mousedown');
});
$('#droppable').on('mouseup', function(){
console.log('DRP M mouseup');
});
$('#droppable').on('mouseenter', function(){
console.log('DRP M mouseenter');
});
$('#droppable').on('hover', function(){
console.log('DRP M hover');
});
$('#droppable').on('mouseleave', function(){
console.log('DRP M mouseleave');
});
$('#droppable').on('mouseout', function(){
console.log('DRP M mouseout');
});
$('#droppable').on('mouseclick', function(){
console.log('DRP M mouseclick');
});
});
Working demo on JSFiddle – https://jsfiddle.net/y5ykm415/4/
So, quick summary of events order:
- Draggable element on mouse click (mousedown) executes drag start event and actual dragging begins
- All droppable elements activate an wait for droppables.
- Draggable’s drag event executes again and again on each, smallest mouse movement.
- When draggable reaches droppable and meets tolerance and accept conditions, it(draggable) can be dropped on droppable.
- After mouse button is realeased (mouseup event) and if draggable successfully dropped on droppable drop event fires.
- Then all droppables will deactivate.
- If draggable was not dropped on droppable – it can stay or return back to place depending on revert option.
- Draggable stops.
*Until mouse doesn’t move (after drop) mouseleave, mouseout & mousenter events won’t fire (even if elements will move from/to mouse).
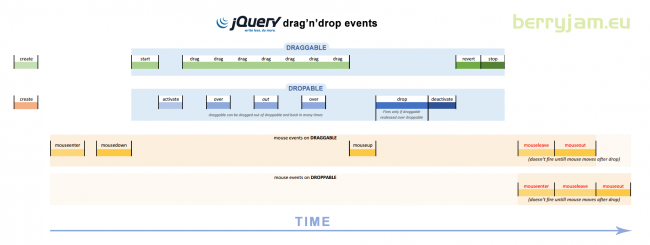
Here I drawed a diagram of events over time of one drag’n’drop:
*All above was tested on Google’s Chrome. Can be some minor variations on others.